Increasing website traffic and conversion for a Startup B2B SaaS Company
Glanceable: Website design, content strategy and development for a startup
Team: Independent project, collaborating across marketing, product, sales and design
Time frame: 5 months
Scope: Competitive Research, SEO, Information Architecture, Prototyping, Copy + Visuals, Webflow Development
Outcome: New website for growing tech startup company
Learnings: Startup team collaboration, Content marketing, Webflow
Design Process
Discover Glanceable’s Value: Team Brainstorms
Learning Glanceable’s Unique Value
Brainstorms across Executive, Sales, CSM and Product teams with a focus on client interactions informed website content storytelling:
Simple implementation + use: Aggregate data, Identify key issues, Recommend actions to take, Improve your customer satisfaction
Our clients especially love the ease of use and design of the platform , the time saved using our tool, and how the platform is customized to fit their needs
Glanceable is your personal AI specialist in customer experience
Sales and marketing find success in solutions-oriented storytelling: instead of explaining what the platform does, show how the platform solves client problems
Moving Forward: How do these key selling points stand up to competitors? How can we position ourselves in the market?
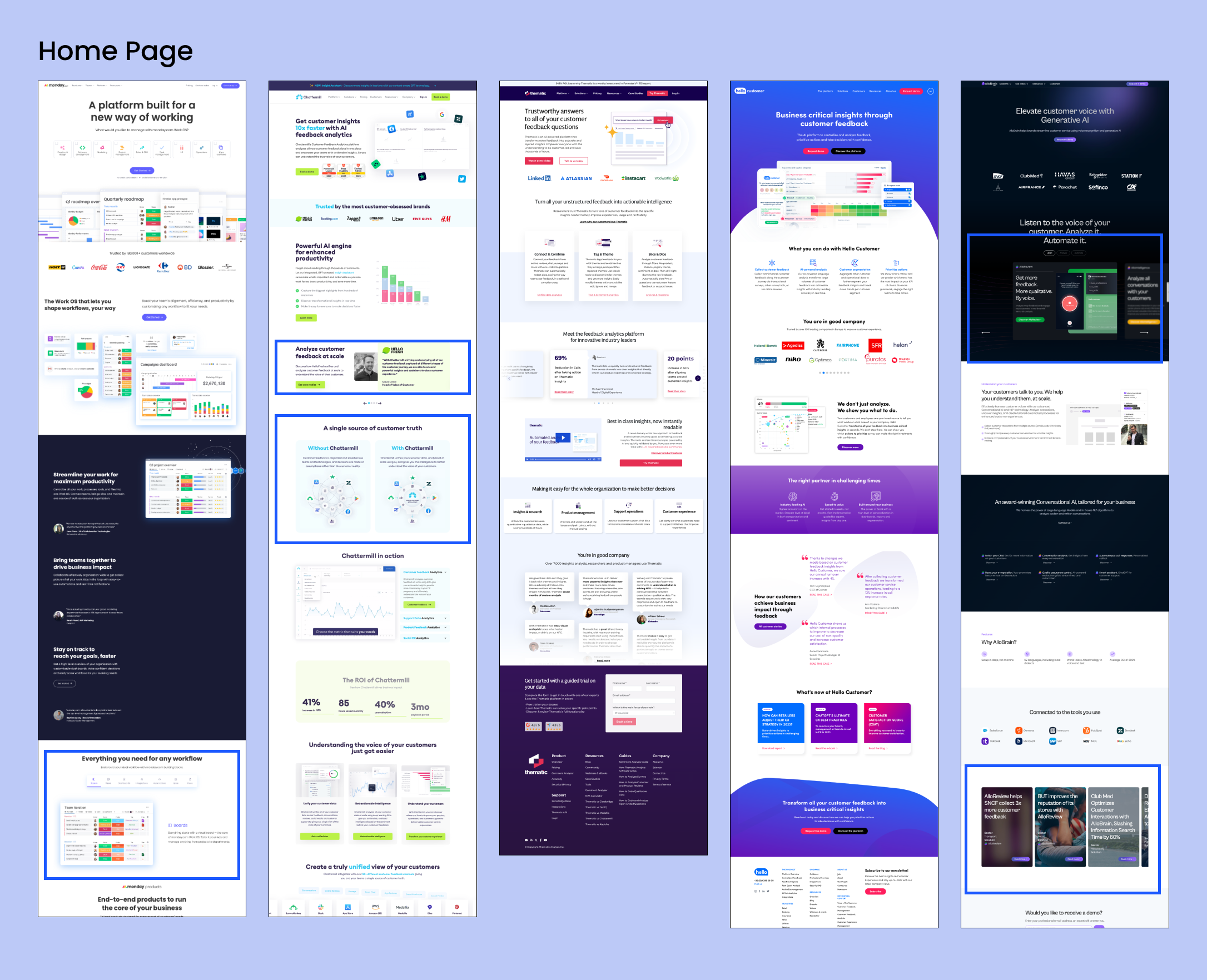
Discover Glanceable’s Value: Competitive Research
Competitor Design + Content Audit
Discovered industry standards for B2B SaaS website design and content: High-tech, dynamic, simple, professional, speaking directly to target client
Analyzed competitor messaging + brand voices to identify how we stand apart: Glanceable: your custom AI specialist in customer experience / Understand your customers at a glance
Moving Forward: Strategize copywriting to support the key findings in the Brainstorms and Competitive Review, and ensure organic website traffic
Discover: SEO Keyword Search
Identifying SEO keywords
Conducted in-depth SEO keyword research inform H1 and H2 copywriting:
Keywords highlighted key product and company values identified in the discover phase
Keywords struck a balance between low keyword difficulty and relatively high monthly search volume
Moving Forward: Define key goals + client needs to highlight in website development plan
Define Website Goals: Synthesis + Development Plan
Glanceable Website Goals
Show potential clients we understand their pain points, and can offer them solutions
Build a dynamic, responsive and interactive website with minimal load time
Support marketing and sales efforts across platforms + drive website traffic/conversion
Moving Forward: Organize all the gathered content into an intuitive information architecture
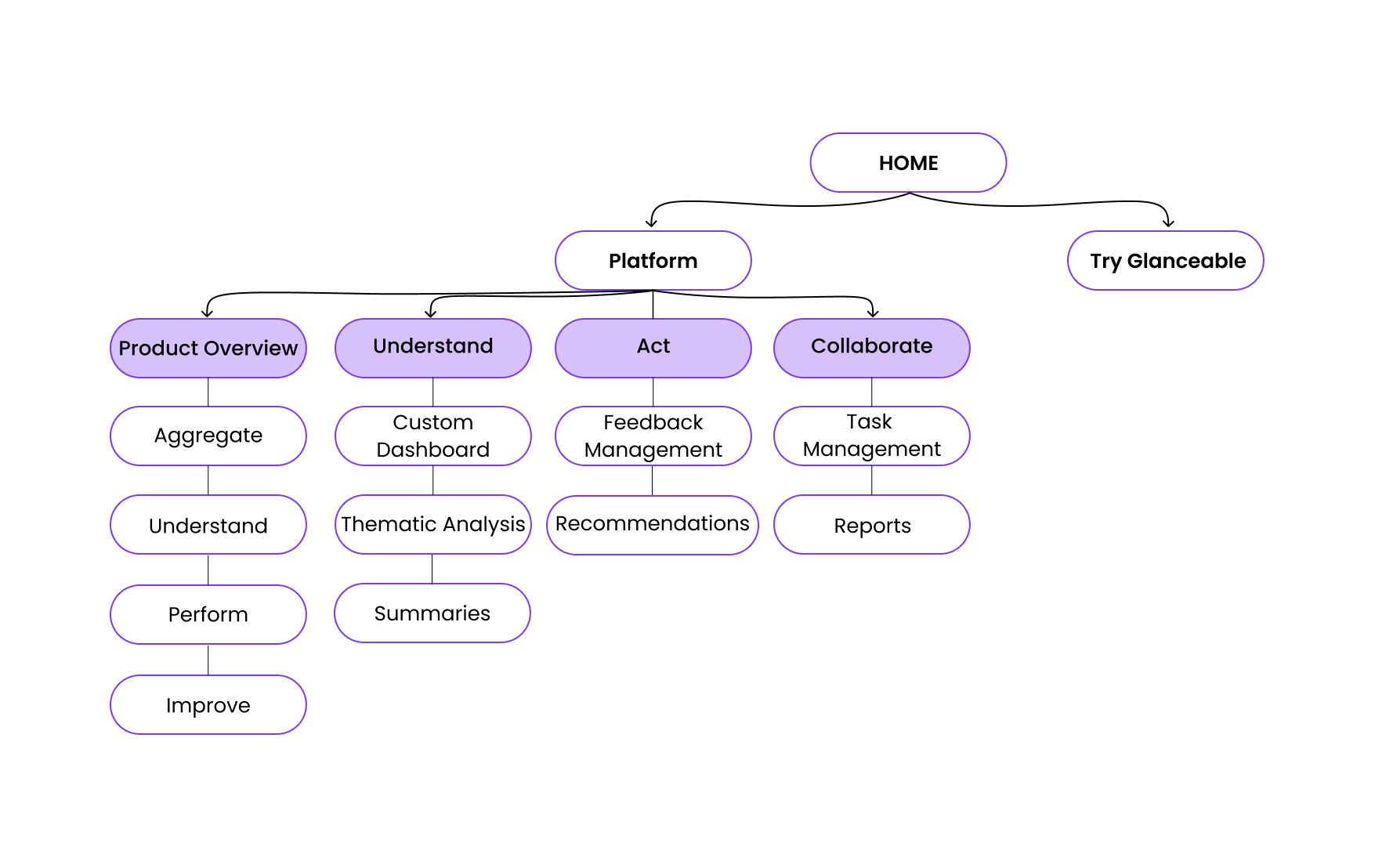
Ideate Design Solutions: Information Architecture
glanceable.io Sitemap
The structure of the platform pages is informed by the implementation and user flow identified in the brainstorm
Platform feature pages reflect the overview page and are solution-oriented
Moving Forward: Design information layout of each page for team review
Ideate Design Solutions: Wireframes
Intuitive Webpage Layouts
Dynamic, interactive elements
Skimmable with option to read more in-depth
Built for english and french copy as well as all screen sizes
Reviewed with executive, product, sales and marketing teams to gather feedback and iterate
Moving Forward: Write all copy and design visuals for website development
Ideate Design Solutions: Content Copy + Visual Elements
Informed Content Development
Used Brainstorm Synthesis and SEO keyword search to write copy for homepages and all platform feature pages
Collaborated with marketing lead to ensure copy was consistent across french and english
Built on-brand, informative and visually engaging visual element library
Collaborated with the product and visual design leads to bring in actual platform and branding design elements
Moving Forward: Combine the page layouts with the content and develop in Webflow
Deliver Live Website: Develop in Webflow
Introducing: glanceable.io
1 month of development to build and launch a bespoke, responsive 5-page website for Glanceable
Interactive, animated page elements showcasing Glanceable
Platform feature solutions to everyday client problems
Proprietary AI capabilities overview
Client Success Stories + Testimonials
Book a demo form