The New Robert H Jackson Center Website
Reimagined Information Architecture to improve discoverability on an information-dense nonprofit website
Team: 4 UX Consultants
Client: The Robert H Jackson Center
Timeframe: 4 months
Scope: User Research, Info Architecture, 2 Iterations
Outcome: Desktop + Mobile Hi-Fidelity Prototypes
Learnings: Improving Information Architecture for an education nonprofit
The Challenge
Through education, events and preservation, the RHJC aims to honor and commemorate Robert H Jackson, a former US Supreme Court Justice and Chief US Prosecutor for the Nuremberg Trials. The client expressed a desire to:
Highlight the breadth of work they do
Keep it engaging
Have a modernized design
Create easier navigation on the site
The Solution
With a user-focused mindset, we identified a goal to balance catering to admirers of Robert H Jackson (deep navigation) and users who are new to RHJ and his legacy (shallow navigation). Improving the way supporters donate on the site also was a priority.
Our Design Process
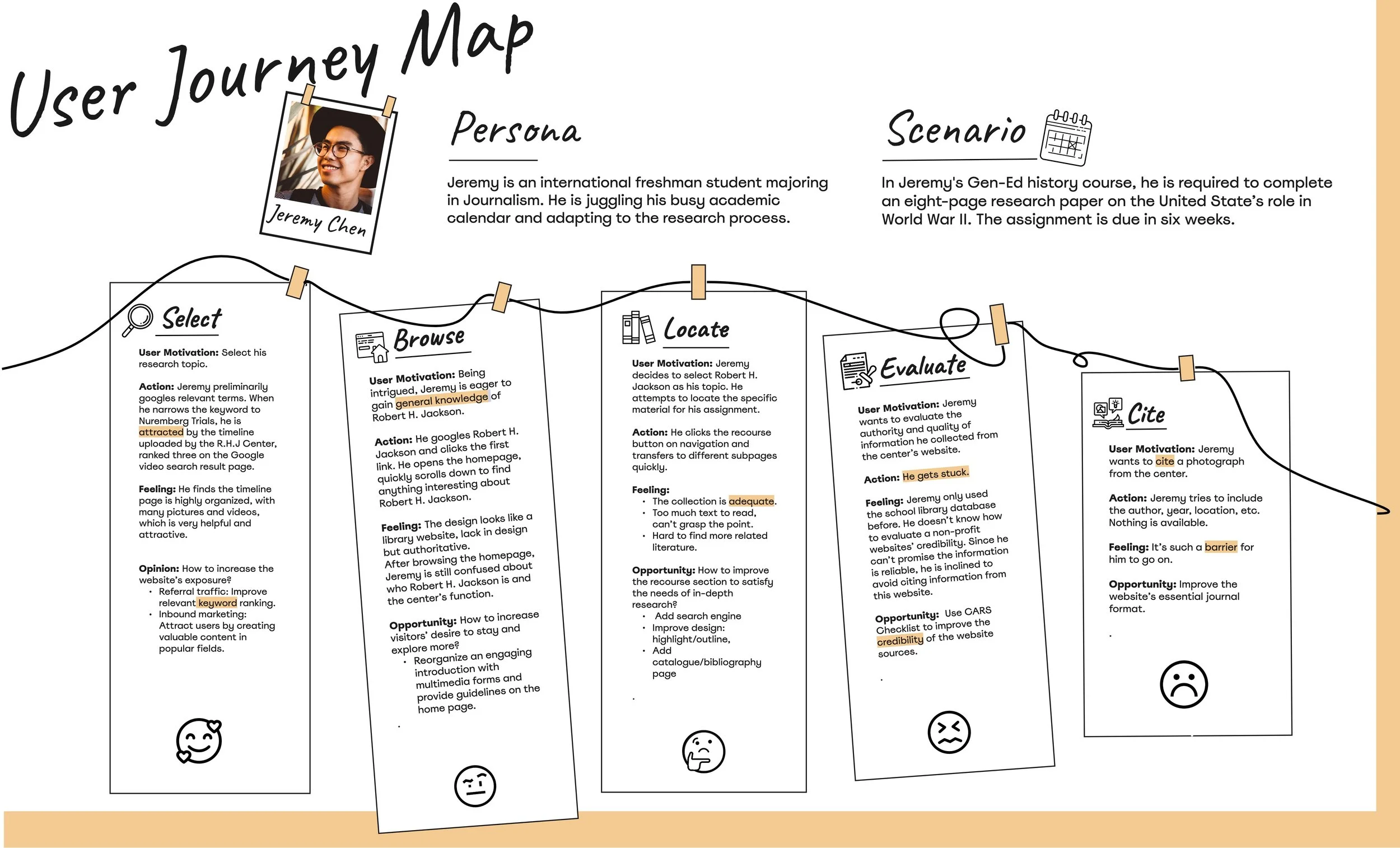
Understanding Users: Surveys + Interviews
Defining and Studying Our User Group
We chose to focus on higher education students - a main group of users that visit the RHJC site, and an easy participant pool to access as graduate students ourselves. A survey was dispersed to 47 participants, and 8 total user interviews were conducted.
Main research findings:
Undergraduate and Graduate students' opinions of the site differed.
Overall, most students enjoy to do research, but don't have the time.
At first glance, the students didn't understand what the site was or what it represented.
Moving Forward: What user research deliverables will help us visualize our user group and be a reference for our design decisions?
User Research Deliverables
Structure: Ideating IA Solutions
Exploring Nonprofit Category Mental Models
Our initial site map came from card sorting study insights and then we revised that map by taking into account the data collected from the tree task study.
Card Sort:
Conducting an open card sort had its positives and negatives - allowing the user to group words without our influence on their thought process, but it resulted in many categories making it difficult to synthesize the data.
Tree Test:
Word choice and organization of our nav and tasks was confusing to users. 3/5 tasks had less than 50% direct success. We changed labels in the navigation to make them more clear.
Moving Forward: We want to see our competitors strengths and weaknesses to help better understand our own.
Competition: Analysis
A look at 4 US History/Constitutional Orgs
We looked at aspects like content quality, appearance, mobile-friendliness, shallow vs deep navigation, among others. We used our review to come up with some do’s and don’ts for our final redesign of roberthjackson.org:
Use icons and imagery to keep the site fun and engaging.
Terse and interesting descriptions, with clear links to in-depth separate pages, will balance shallow and deep navigation.
Move the “About” link in the navigation bar to the far right, as the last option.