A Seamless Mobile Shopping Experience for Packit Gourmet
Conducting Remote Unmoderated User Testing to identify and solve pain points on a specialty food e-commerce site
Team: 4 UX Consultants
Client: Packit Gourmet
Timeframe: 2 months
Scope: Moderated User Test, Synthesized Test Insights, 1 Iteration
Outcome: 3 Design Recommendations
Learnings: Ideating Design Recommendations based on Moderated User Testing of a specialty food eCommerce site
Meet Packit Gourmet
Packit Gourmet is a family-owned, boutique e-commerce company based in Austin, Texas, that sells shelf-stable camp meals, cooking ingredients, and related tools and gear.
Their website aims to enhance its customers’ backpacking and camping experiences by providing a platform to easily access its products.
Packit contacted us at the Pratt Institute Center for Digital Experiences in Spring of 2022, looking for direction on how to improve the shopping experience on their mobile website.
Testing the Customer Journey
Our team of 4 UX Consultants met with the Packit Gourmet Team to set goals and expectations for the study.
the company was curious to learn about the user’s whole customer journey
curious about their website’s product pages, calls to action, and navigation through the website's information architecture
we learned about Packit Gourmet’s main customer base
Moving Forward: How can we tap into a similar customer base for testing?
Our Research Process
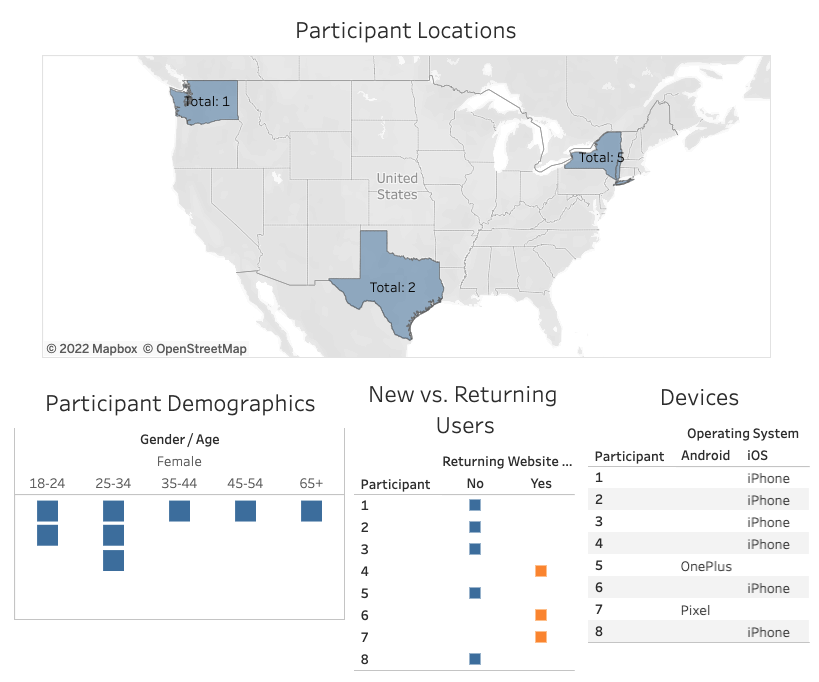
Recruit: Demographics
Identifying and Recruiting Packit Gourmet Shoppers
Based off of demographic data from the client and our understanding of the Packit Gourmet customer, we crafted a screening questionnaire to filter for users with:
Access to mobile and desktop devices (required)
Experience shopping on mobile devices (required)
Interest in shopping / supporting small businesses (preferred)
Interest in hiking/backpacking/camping activities (preferred)